Подключение и настройка графиков TradingView
Содержание статьи
Подключение и настройка графиков TradingView

Если Вы — фрилансер или CTO финансового проекта, рано или позно Вы столкнетесь с вопросом подключения графиков, я сэкономлю Вам минимум сутки работы. Те, кто уже используют эту библиотеку, возможно, найдут что-то новое.
Статья будет в формате «книги рецептов» с open source решениями для криптовалютной биржи Binance и Forex.
У библиотеки TradingView (charting_library) высокий порог входа, при этом менее популярной она не стала из-за того, что используется на одноименном сервисе TradingView.com. Решил сделать «книгу рецептов» с ответами на основные вопросы.
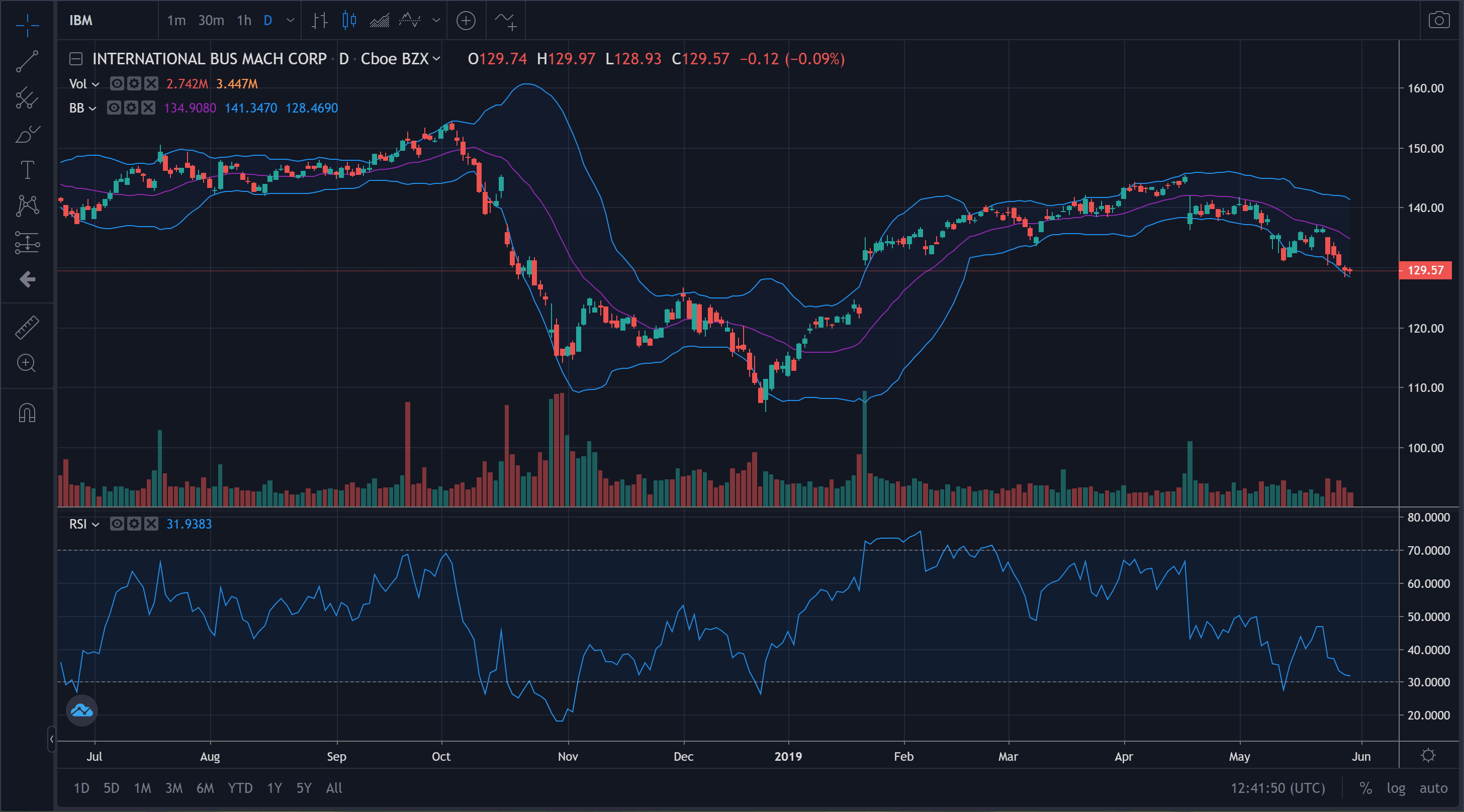
Cook book
Контент буду дополнять по мере появляния новых сложностей. Если у Вас есть вопросы и Вы не нашли ответы в статье, пишите в комментариях, будем разбираться вместе 🙂
В статье буду указывать ссылки на документацию. Если, при переходе по ссылке, у Вас открывается 404 страница, это означает, что у Вас нет доступа.
Лицензия
Можно использовать бесплатно в коммерческих и некоммерческих целях. Самый главный критерий — сохранность логотипа компании на графиках.
При запросе доступа к графикам обязательно указывать конечный домен, где они будут использоваться. При реализации одного из проектов мы подключали Forex-дату к графику, все настроили и запустили. За 2-й месяц заказчик данные Forex не проплатил, из-за этого графики полностью не загружались и отсутствовал логотип. После сложившейся ситуации проверяющий связался с заказчиком последством эл.почты с вопросами для разъяснения ситуации.
Получение доступа
У библиотеки закрытый доступ на GitHub, чтобы его получить необходимо:
- Заполнить заявку на сайте
- Подписать договор
- Получить доступ к репозиторию на GitHub
Мой опыт получения доступа
Спустя примерно 4 недели после заполнения заявки мне прислали договор для подписания. Через 3 дня после подписания открыли доступ к библиотеке. Судя по отзывам, период получения доступа плавает и точных сроков нет.
Не отображается график, даже с тестовыми данными
Для решения нужно подключить виджет и глобально указать доступ к бибилиотеке.
Подключение виджета
Доступ к библиотеке
Указать глобальный путь к папке charting_library в опциях виджета library_path: ‘/charting_library/’
Глобальный путь будет отличаться от используемых модулей. В моем случае используется Vuejs с указанием в vue.config.js => publicPath: ‘/’ . Структура папок: /public/index.html , /public/charting_library/ и настройки виджета, которые указаны выше.
Подключение данных
В базовом варианте используются тестовые данные. Далее необходимо подключить свой провайдер данных, используя одно из двух решений: JS API или UDF. Напрямую «скормить» массив данных не получится. Мы расмотрим JSAPI, UDF подключается аналогично, с отличием в указании конечной точки на сервере, откуда будет получать данные.
- JS API — подключение на стороне клиента
- UDF — подключение на серверной части
Основное отличие JSAPI от UDF, в отсутствии возможности для UDF добавить WebSocket подключение. При указании конечной точки на сервере, вы выставляете интервал для каждого запроса: datafeed: new Datafeeds.UDFCompatibleDatafeed(‘http://localhost:3000/datafeed’, 1000)
TradingView JS API adapter
Чтобы настроить адаптер, нужно понимать, что каждый хук выполняется последовательно и для отладки лучше добавить вывод в консоль информации о запуске хука console.log(‘[<название хука>]: Method call’) .
Последовательность запуска: onReady => resolveSymbol => getBars => subscribeBars => unsubscribeBars.
Если вы меняете таймфрейм, символ, вызывается хук unsubscribeBars, который обращается к вашей функции, которая сбрасывает WebSocket подключение с провайдером данных. Если вы не используете subscribeBars, то и unsubscribeBars вам не нужен. getServerTime хук не обязательный, но если вам требуется использовать время сервера, подключайте его.
Если провайдер данных не отдает объемы, то можете указать в хуке resolveSymbol — has_no_volume: true.
Иногда провайдер данных не позволяет запрашивать данные напрямую с клиента, например биржа Binance, поэтому запрос можно прокидывать через прокси.
TradingView UDF adapter
UDF адаптер актуален, когда данные запрашиваются со своего сервера. В конструкторе клиента нужно указать datafeed: new Datafeeds.UDFCompatibleDatafeed(‘http://localhost:3000/datafeed’, 1000)
JS API getBars хук вызывается много раз
Так бывает, когда не хватает данных и библиотека самостоятельно пытается «догрузить» информацию. В хуке getBars есть параметр firstDataRequest, который возвращает булевское значение truefalse , используйте его. Возвращает true только при загрузке маркета.
У моего провайдера нет WebSocket подключения
Не обязательно использовать UDF провайдер, если нет стрима. Интервал запросов задать не получится для JS API адаптера, но это не мешает нам добавить setInterval в subscribeBars и отдавать данные для обновления.
Кастомизация дизайна
По умолчанию доступны две темы: theme: «Light» || «Dark» . Также можно использовать собственные цветовые решение. Со временем столкнетесь с проблемой, когда цвета поменялись везде, кроме header_widget (верхний блок с кнопками поиска, сравнения и пр.), его нужно менять через .css.
В опциях виджета нужно указать: custom_css_url: ‘/tradingview.css’ , где / — абсолютный путь от вашего index.html . С контентом:
Сохрание данных
Возможно понадобится сохранять «рисовалки».
SaveLoad методы
Самый простой вариант, который можно использовать, если не планируется рисовать много на графиках. Простой, потому что можете вызвать объект со всеми данными графика widget.save(cb => this.setOverlay(cb)) и сохранить там, где будет удобно.
SaveLoad adapter
Похож на UDF adapter. На сервере поднимаете конечные точки для сохранениязагрузки данных.
У меня что-то не работает, делаю все по документации
Реальный кейс, обратился фрилансер с проектом, проект был старый, он его переписывал. По итогу просто была старая версия библиотеки. Проверяйте версию.
Другая ситуация, когда пытаются вызвать методы у еще незагруженного графика, отслеживайте состояние через onChartReady. Если нет под капотом реактивности, чтобы отследить загрузку графика, используйте паттерн Observer.
Графики бибилиотеки отличаются от версий на сайте TradingView.com
Да, это нормально.
Как добавить ордера на график
После добавления ордера на график, нет доступа массиву, поэтому необходимо самостоятельно отслеживать ордера. Поделюсь своим решением оформленное в формате миксина для Vuejs, суть будет понятна.
Как добавить формы, «рисовалки» на график (линия, фигуры и пр.)
Добавлять можно исключительно предложенные библитекой формы, которые используются в тулбаре. Это необходимо, когда нужно вывести информацию на график.
Хочу использовать PineScript
charting_library не поддерживает такой функционал. PineScript можно переписать на JavaScript и использовать алгоритм на клиентской или серверной части.
Хочу добавить свой индикатор
Посмотрите в сторону Custom Studies
Хочу использовать несколько графиков в одном окне
В бесплатной версии charting_library такой функционал отсутствует. При необходимости можно своими силами это сделать HTML+CSS.
Open source
-
— подключенная биржа Binance c JS API адаптером и WebSocket стримом — данные Forex для JS API адаптера. Ежеминутное обновлением данных без WebSocket с SaveLoad методами
Заключение
Статья будет дополняться. Если есть кейс с проблемой — решением, пишите, дополню статью с указанием авторства.
Источник https://habr.com/ru/post/519784/
Источник
Источник
Источник